Power Automate Desktopのお役立ち機能
2021年8月18日
今回はPower Automate Desktopでの開発で役に立ちそうな情報をご紹介します。
これからPower Automate Desktopに触れる方、まだ触れて間もない方にぜひ参考になれば幸いです。
■目次
- 「Webレコーダー」を用いて、ロボットを簡単に作成する方法
- 次ページ以降のデータも取得したい場合のデータスクレイピング方法
■「Webレコーダー」を用いて、ロボットを簡単に作成する方法
例として、こちらのWebページの「検索」ボタンを押下する処理を作成するとします。

皆さんでしたらどのようにして作成しますか?
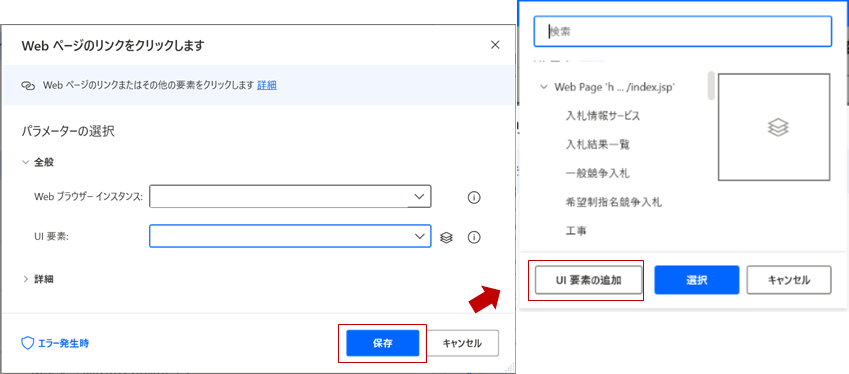
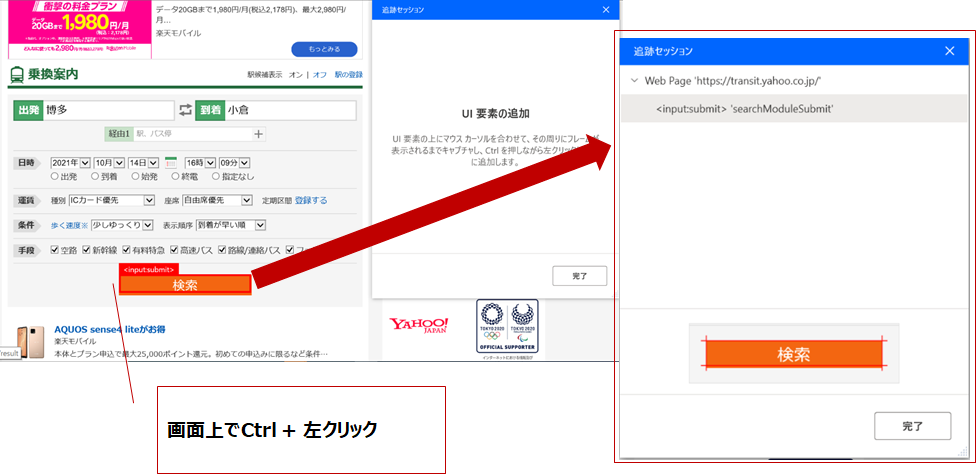
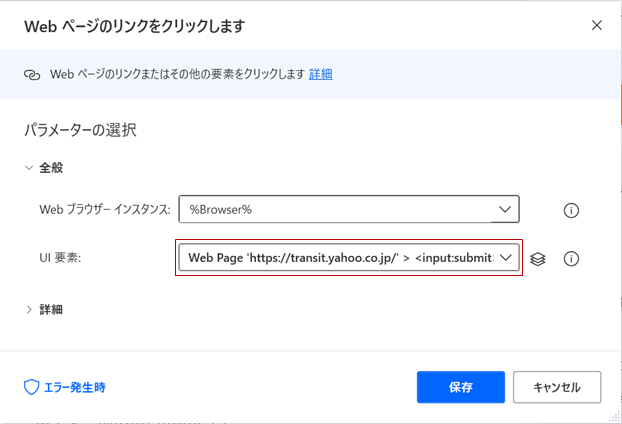
通常でしたら、【Web ページのリンクをクリックします】アクションから、「UI 要素の追加」をクリックし、取得したいセレクター上で「Ctrl + 左クリック」を押下して… というような手順になるかと思います。



ただ上記の手順だと、場合によっては「Ctrl + 左クリック」を押下してからUI要素を取得できるまで時間がかかったり、取得したセレクター自体に問題があってエラーが発生したりと何かと不安定な点があります。
そこで、おすすめの方法としては【Web レコーダー】を使用して取得する方法があります。
【Web レコーダー】を使用してUI要素を取得する
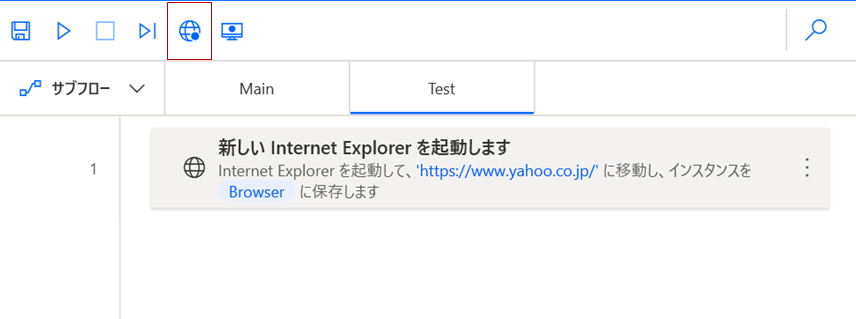
①編集画面上部のある赤枠のマーク(Web レコーダー)をクリックします。

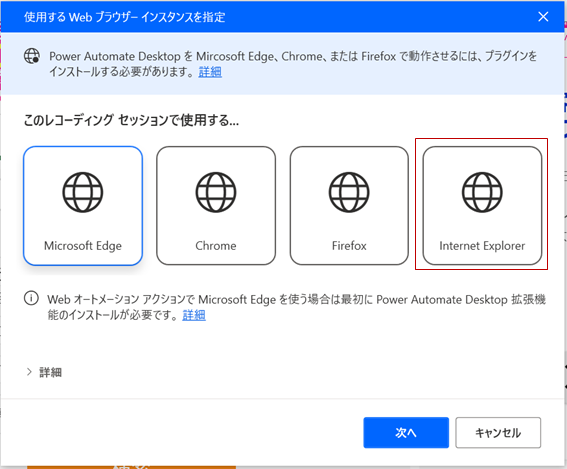
②使用する Web ブラウザー インスタンスを指定して、「次へ」をクリックします。 (今回はInternet Explorerを指定します)

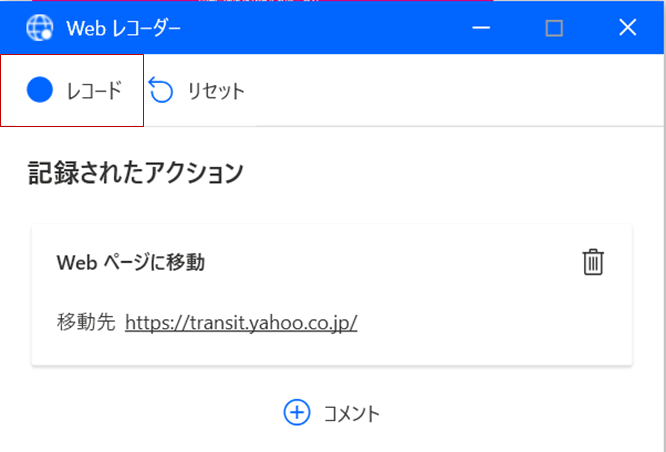
③「レコード」をクリックします。

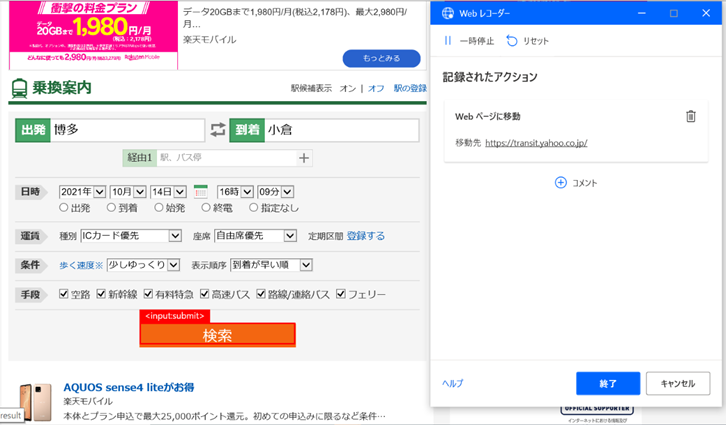
④取得したいUI要素上でクリックします。(今回は「検索」ボタン)

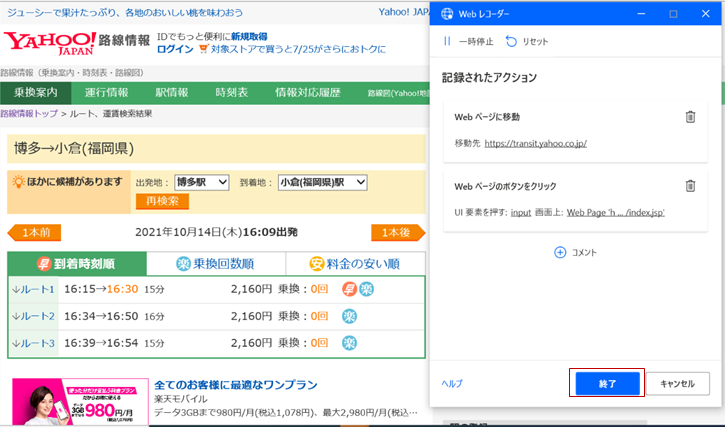
次の画面に遷移したと同時に、新しいアクションが生成されています。 「終了」をクリックします。

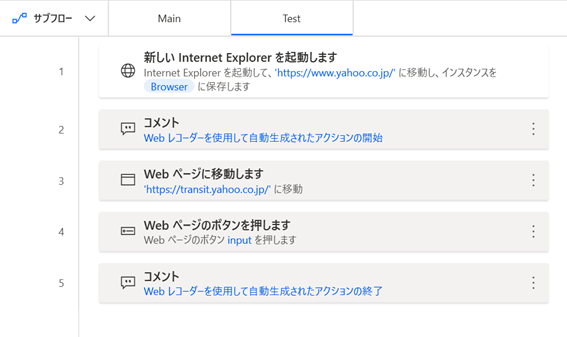
⑥Webレコーダーで記録した処理が自動的に生成されます。

Webレコーダーを使用すると安定したセレクターを取得でき、開発にかかる時間も削減できるのでぜひ活用してみて下さい!
当項目で使用されているサイト
Yahoo!路線情報
https://transit.yahoo.co.jp/
■次ページ以降のデータも取得したい場合のデータスクレイピング方法
Webページからデータを取得する際、1ページ目だけでなく2ページ目以降のデータも取得したいことがありますよね?
入札情報サービスサイトを例に、2ページ目以降のデータも取得したい場合のデータスクレイピング方法をご紹介します。
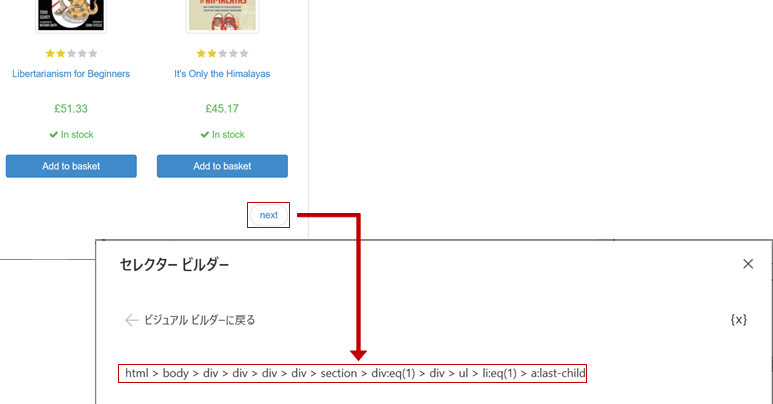
①事前に次のページに進むボタンのセレクターを取得しておきます。(メモ帳などに控えておくと良いです)

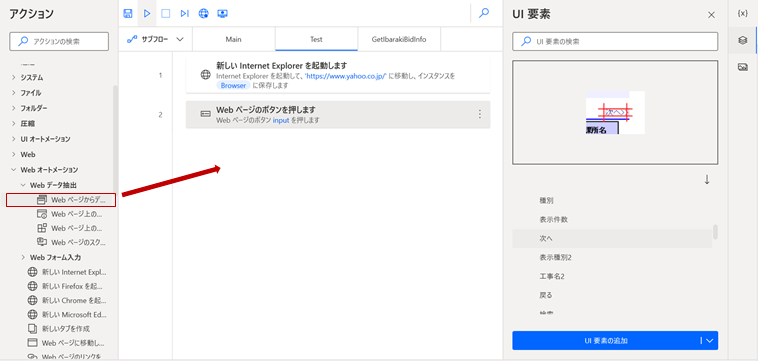
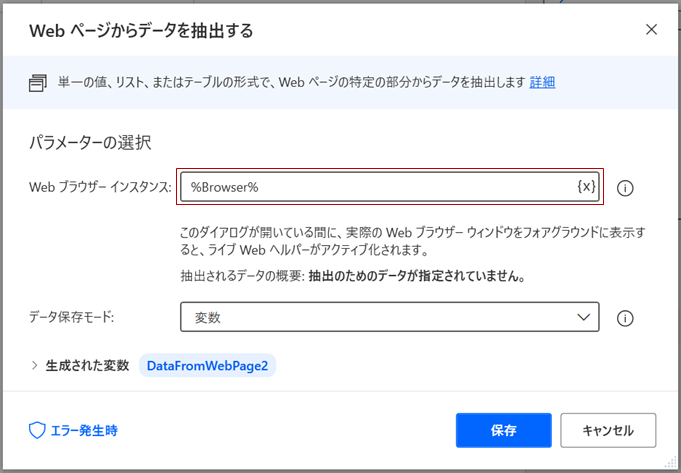
②【Web ページからデータを抽出する】アクションをフローにドラック&ドロップもしくはダブルクリックします。

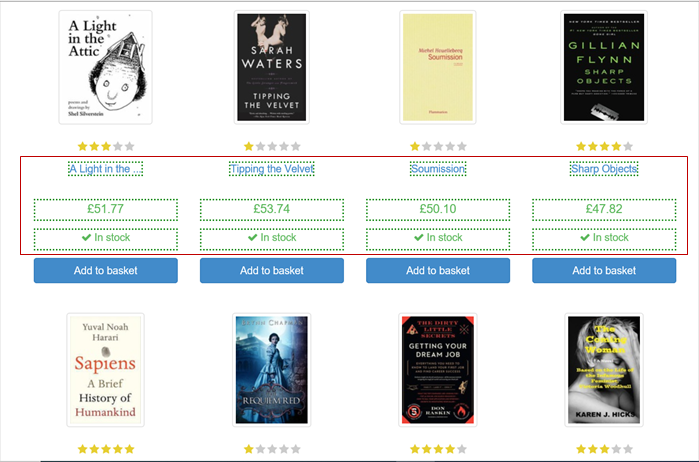
③Web ブラウザー インスタンスを指定し、取得したい表データがあるWebページ上でクリックします。

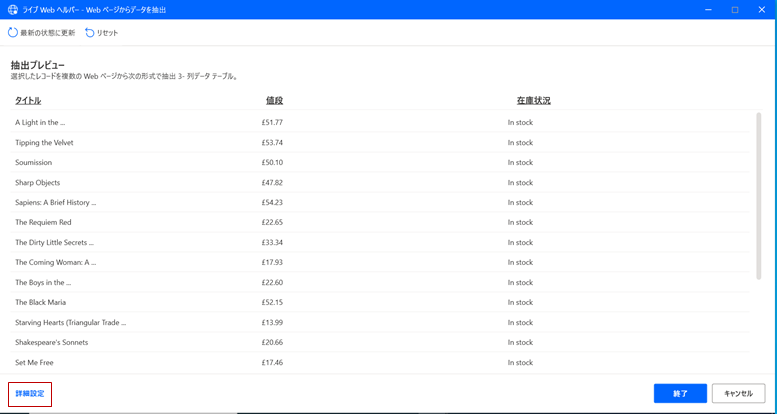
④取得したい表データの一列をList型として、もしくは複数列をDataTable型として取得します。

⑤ポップアップ左下の「詳細設定」をクリックします。

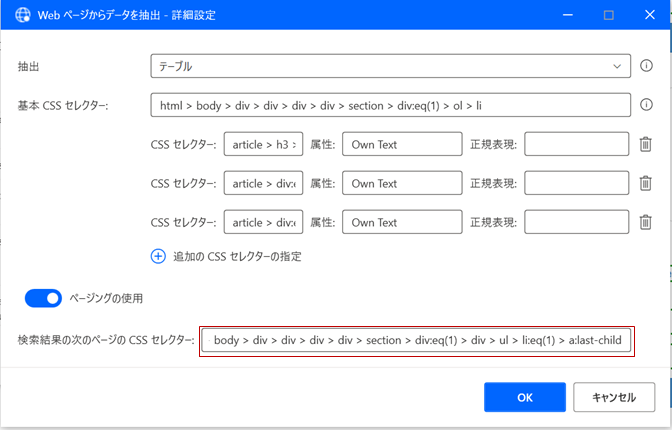
⑥「ページングの使用」をONにし、「検索結果の次のページのCSSセレクター」に ①で取得した次にページに進むボタンのセレクターを入力し「OK」をクリックします。

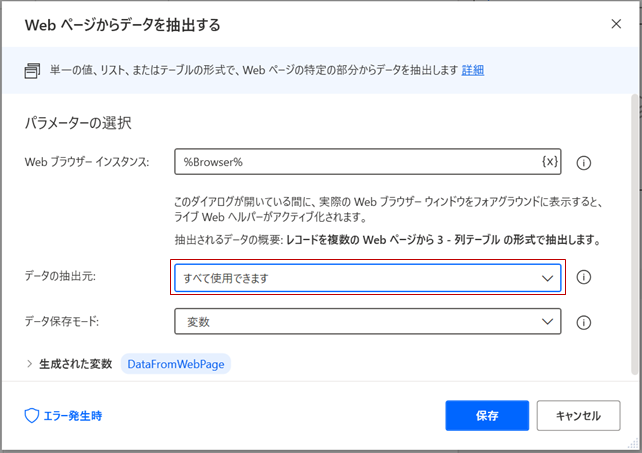
⑦「データの抽出元」を『すべて使用できます』に変更し、「保存」をクリックします。

以上で設定は完了です。
当項目で使用しているサイト
デモサイト
http://books.toscrape.com/
1ページ目だけでなく2ページ目以降のデータも取得したい場合はぜひご活用下さい!